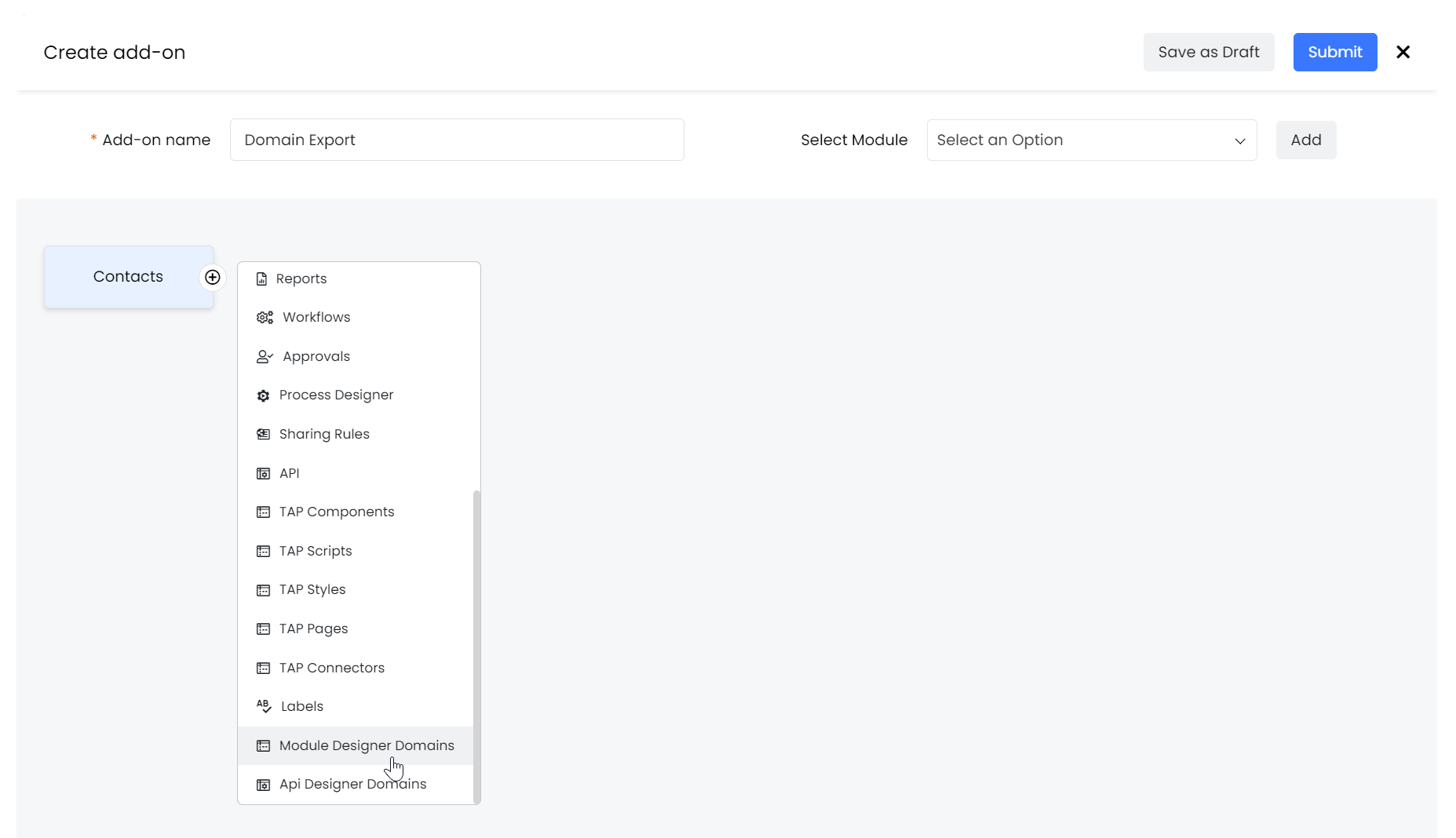
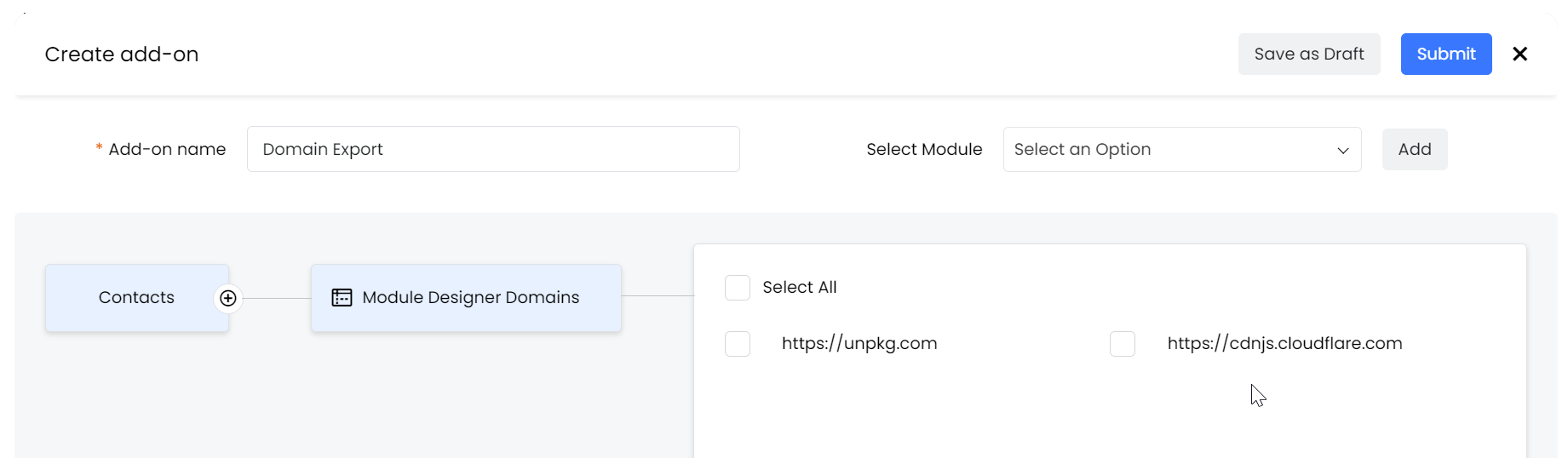
| Wybór domeny do umieszczenia dodatku na białej liścieW przeszłości podczas eksportowania dodatku od wydawcy nie było możliwości określenia domen kwalifikujących się do umieszczenia na białej liście. W rezultacie dodatki nie będą działać poprawnie po zainstalowaniu w instancjach klienta. Na przykład, jeśli Twój dodatek zawiera bibliotekę JavaScript, umieszczenie odpowiedniej domeny na białej liście staje się kluczowe. Próba dołączenia biblioteki poprzez znacznik skryptu może prowadzić do błędów. Chociaż może działać bezproblemowo w instancji programisty, może napotkać problemy w instancjach klienta. To samo dotyczy domen projektanta interfejsu API. Aby pokonać to ograniczenie, wprowadziliśmy nową funkcję, która pozwala wybrać domenę do umieszczenia na białej liście podczas tworzenia dodatku w Wydawcy dodatków. Zapoznaj się z poniższymi obrazami. 

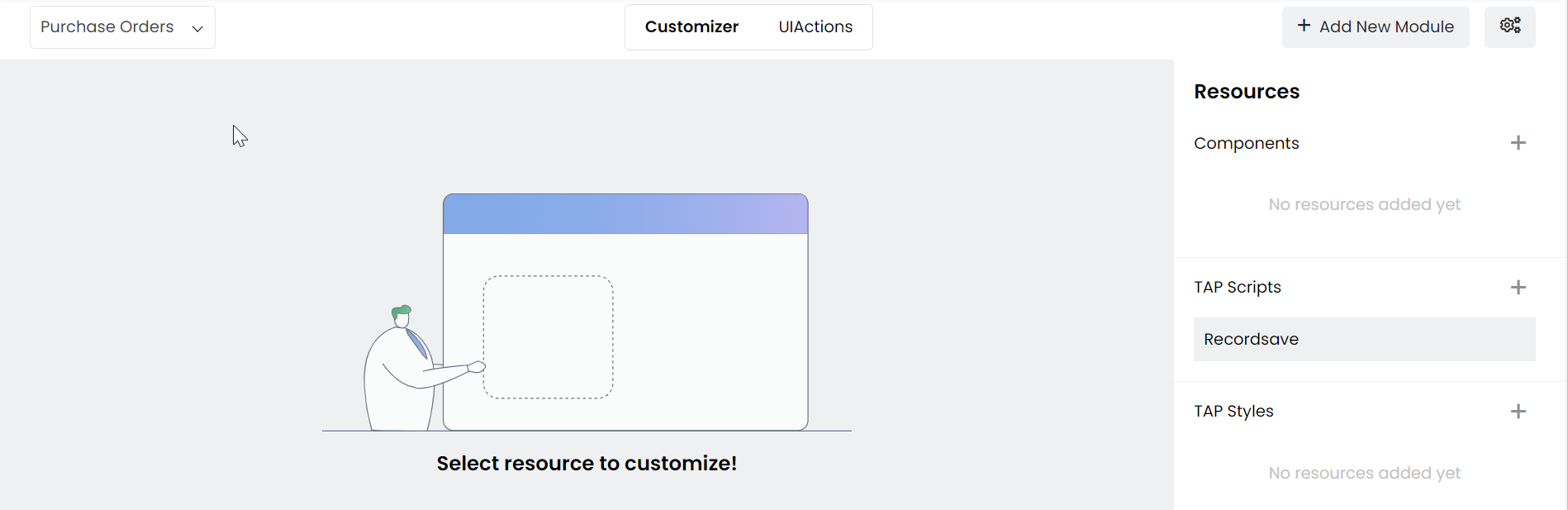
Te ulepszenia pomogą Ci umieścić wymagane domeny na białej liście i zapewnią bezproblemowe działanie Twoich dodatków. Note: Możesz także wybrać domeny w Projektancie API w ten sam sposób. Zabezpieczanie kodu strony trzeciejTworząc dodatek, masz możliwość wyboru niestandardowych kodów, takich jak skrypty Tap, interfejsy API, Pages, Tap CSS i inne. Tym, co łączy te podmioty, jest to, że wszystkie są niestandardowymi kodami autorstwa zewnętrznych programistów. W scenariuszu, w którym publikujesz dodatek w witrynie Marketplace i ktoś go instaluje, pojawia się potencjalne zagrożenie bezpieczeństwa, a mianowicie widoczność kodu dodatku dla użytkowników. To ujawnienie może ułatwić innym programistom replikację Twojego kodu. Wraz z ostatnimi aktualizacjami Wydawcy wprowadzono znaczące ulepszenia. Teraz użytkownicy, którzy zainstalują dodatek w swojej instancji, nie będą mieli bezpośredniego widoku kodu. To ograniczenie obowiązuje nawet wtedy, gdy uzyskujesz dostęp do Projektanta API za pośrednictwem Vtiger CRM> Projektant modułów> Projektant API. Idąc o krok dalej w zakresie środków bezpieczeństwa, wdrożyliśmy także kompresję kodu. Ta dodatkowa warstwa gwarantuje, że nawet jeśli programiści spróbują sprawdzić kod za pomocą narzędzi takich jak narzędzia programistyczne Chrome, zrozumienie kodu stanie się bardziej złożonym zadaniem. Patrz obrazek poniżej. 
|