Les données étant un élément essentiel de notre vie quotidienne, Vtiger vise à rendre les données facilement accessibles, même en dehors du CRM.
L'une des caractéristiques les plus importantes de la La plate-forme d'application Vtiger (VTAP) est sa capacité à transférer les données requises du CRM vers n'importe où et vice versa. Et en combinant les VTAP Outil de conception de modules, qui permet la personnalisation de l'interface utilisateur, avec un concepteur d'API pouvant se connecter à des applications externes a ouvert un monde de possibilités.
Pour rappel, nous avons parlé de la plateforme VTAP dans nos précédents blogs.
- L'outil Module Designer vous aide à personnaliser votre interface utilisateur
- L'outil API Designer vous aide à créer des API REST personnalisées
Dans ce blog, nous expliquerons comment nous pouvons nous connecter à d'autres applications prenant en charge les API REST et afficher les données dans l'interface utilisateur de Vtiger. Pour cela, nous utiliserons :
- L'API Designer pour se connecter et récupérer des données à partir d'applications externes
- L'outil Module Designer pour ajouter une interface utilisateur de widget
Étude de cas: Obtenir les détails météo pour l'emplacement d'un contact et afficher les détails dans l'enregistrement du contact.
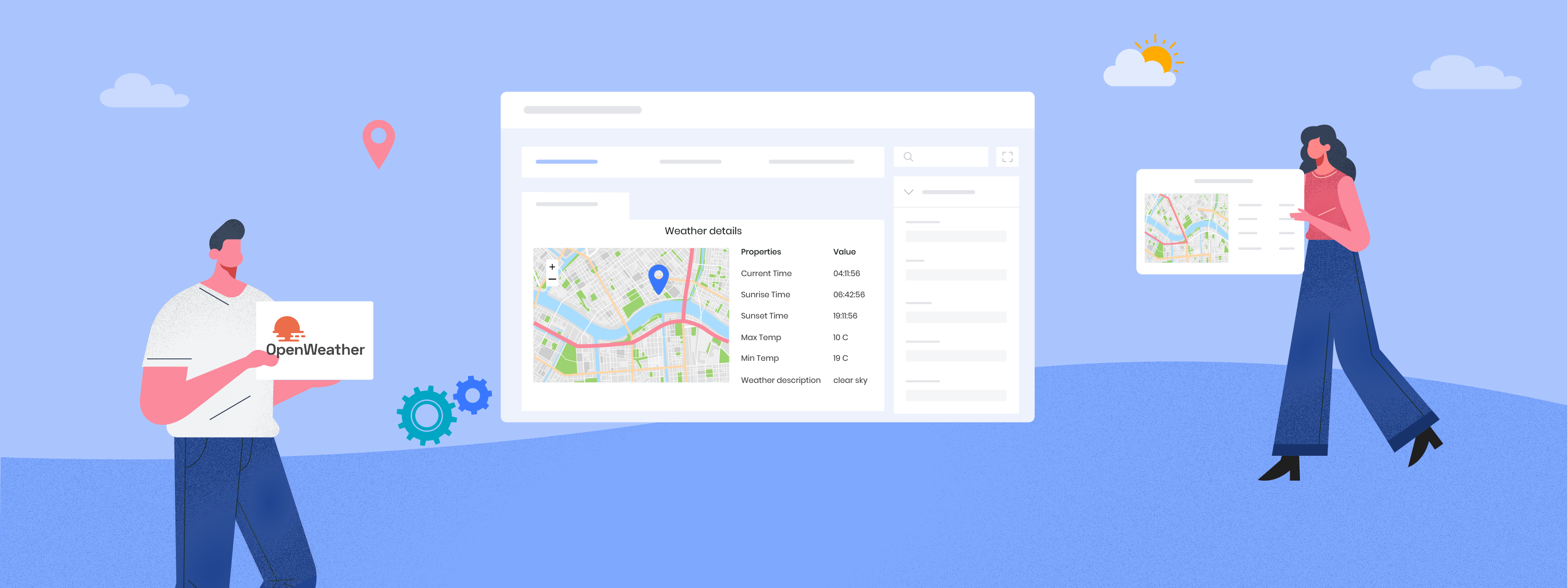
Jetons un coup d'œil à la façon dont nous pouvons obtenir les détails météorologiques d'un contact et les afficher dans un widget dans le contact page de détail. openweathermap.org fournit une API météo gratuite. Vous pouvez vous inscrire et obtenir la clé API pour accéder au détails de plus de 200,000 XNUMX villes.
Voici à quoi cela ressemblerait dans l'enregistrement de contact dans Vtiger CRM après vous être connecté à OpenWeatherMap.

Commençons maintenant par l'API Designer.
Étape 1 : Utilisation de l'API Designer pour se connecter et récupérer des données depuis openweathermap.org.
Dans cette étape, nous allons :
- Créer une API à l'aide d'API Designer
- Définir des points de terminaison basés sur HTTP
- Comment créer une API à l'aide d'API Designer ?
Tout d'abord, créons une API pour récupérer les informations météorologiques d'openweathermap.org dans l'API Designer. Suivez ces étapes:- Allez dans Menu > Plate-forme > Concepteur d'API.
- Cliquez sur Ajouter une API.
- Ajoutez un nom, par exemple, 'get_weather'. Ici, la convention de nommage est cruciale car nous l'utiliserons pour nous connecter à partir de nos API javascript.
- Sélectionnez le module Contacts car c'est là que nous construisons le widget météo.

- Définir des points de terminaison basés sur HTTP
Toutes nos API dépendent de VADL(Vtiger Application Definition Language), qui est vaguement basé sur XML et vous permet d'invoquer n'importe quel point de terminaison basé sur HTTP.
Nous devons définir la structure d'un point de terminaison HTTP, qui implique généralement un type de requête comme GET, POST, PUT, DELETE, un point de terminaison d'URL, des en-têtes de requête et une authentification comme l'authentification de base, etc. Pour accéder à une ville détails météo depuis openweathermap.org, ils ont défini une requête GET avec le point de terminaison ci-dessous.
ÉCONOMISEZ api.openweathermap.org/données/2.5/météo?q={ville prénom}&appid={API key}
Nous devons mapper cela à VADL, et nous aimerions quelque chose comme l'exemple ci-dessous :

Laissez-moi vous expliquer ce processus étape par étape :
- Tout HTTP API est mis sous a reste node avec un attribut de méthode obligatoire qui définit le type de requête HTTP (GET, POST, etc.).
- A l'intérieur, nous utilisons le URL pour atteindre le point de terminaison de l'API.
- Notez qu'il y a des attributs avec un URL nœud. Ces attributs sont une partie dynamique du point de terminaison et sont utilisés pour les remplacer par des valeurs lors de l'exécution.
- Tout attribut avec une valeur dynamique (préfixé par @) sera accepté lorsqu'il sera transmis dans la requête ; nous avons utilisé @city ici.
- Pour la clé API, vous pouvez coller la valeur d'openweathermap. Pour tout attribut, assurez-vous de préfixer $ avec le nom de l'attribut pour les remplacer au moment de l'exécution.
- La CDATA section à l'intérieur de l'URL est utilisée. Les caractères spéciaux tels que & sont conservés.
Une fois enregistré et publié, vous pouvez accéder à l'API à partir d'applications externes, tout comme nos autres API REST avec points de terminaison. Regardez l'URL ci-dessous. Nous appelons l'API avec le nom de l'API get_weather. Vous pouvez accéder au fichier XML final à partir de ici également.
https://xxxx.odx.vtiger.com/restapi/vtap/api/get_weather?city=London
Une remarque importante est que vous devez ajouter à la liste blanche chaque domaine API sous Paramètres API.

Vous pouvez également accéder à cette API à partir des API Javascript de Vtiger, et nous vous expliquerons comment procéder. Avant cela, nous voulons créer un widget sur la page de détail pour afficher les informations météo.
Pour cela, nous irons dans Module Designer et sélectionnerons Contacts et ajouterons un script TAP.
Étape 2 : Ajout d'un nouveau widget Météo à l'aide du Module Designer
Dans cette étape, nous allons,
- Ajouter le widget dans la page de détail
- Ajouter un composant visuel pour le widget – Carte
- Ajouter un modèle contextuel et des paramètres d'administration
Commençons.
Ajout du widget

Pour ajouter un widget dans la page de détail, nous avons exposé des API javascript VTAP.Component.Registre.
Cela vous aidera à définir le type de bouton, de widget ou d'icône que vous pouvez ajouter à une page particulière.
Par exemple :
- Pour ajouter un bouton sur la page Liste, utilisez "LIST_BASIC_BUTTON »
- Pour ajouter un widget dans la page de détail, utilisez "DETAIL_SUMMARY_WIDGET »
Pour une liste complète de ces crochets, cliquez sur ici.
Pour définir à quoi devrait ressembler le widget, nous devons ajouter un composant qui aura le code HTML requis. Dans ce cas, nous allons au composant WeatherWidgetContents.
Dans Vtiger, un composant est la base de toute interface d'interface utilisateur comme les widgets, les boutons, etc. Le squelette de base d'un composant est défini ici.

Le composant WeatherWidgetContents effectuera les opérations suivantes :
- Appelez l'API openweathermap get_weather, que nous avons créée dans API Designer.
- Chargez quelques détails de base comme l'heure actuelle, l'heure du lever et du coucher du soleil, la température et les prévisions générales.
- Chargez Open Street et affichez la ville sur la carte.
Pour comprendre la structure d'un composant Vtiger, vous avez besoin d'une petite connaissance du Composant Vue car notre plate-forme VTAP est construite dessus.
Considérez l'exemple ci-dessous. Ici, nous appelons le get_weather API, que nous avons ajoutée dans API Designer (à l'intérieur de la fonction créée). VTAP.Detail.Record() L'API Javascript donne les détails de l'enregistrement. Nous accéderons aux informations du champ Contacts de la ville de diffusion pour accéder aux détails météorologiques.

Une fois les données reçues, nous utilisons les données météorologiques du modèle pour les restituer à l'aide de fonctions spécifiques aux composants définies dans les méthodes.
Nous utilisons VTAP.CustomApi.Get API pour récupérer les données d'openweathermap.org en appelant get_weather API écrite dans API Designer. Affectez la réponse à une variable de données afin qu'elle soit accessible par :
- Une méthode de composant pour le traitement
- Modèle pour l'affichage.
De nombreuses fonctions d'assistance sont écrites dans des méthodes pour aider à afficher l'heure et la température dans un format lisible.
Vous pouvez voir le code ici.
Voici à quoi cela ressemblerait une fois que vous enregistrez et publiez le script et ouvrez un contact qui a une ville de diffusion. Mais ne pensez-vous pas que cela semble un peu ennuyeux? Pourquoi ne pas ajouter une carte ?

- Ajout du composant visuel – Carte
Dans cet exemple, ajoutons une carte OpenStreet et affichons la ville de diffusion sur la carte.
Pour ajouter la carte Open Street, nous devons d'abord inclure son fichier de bibliothèque. La bibliothèque Javascript dans VTAP permet l'inclusion de n'importe quelle bibliothèque sur le runtime en utilisant VTAP.Ressource.Require API.
Vous pouvez inclure ces bibliothèques lors de l'enregistrement du widget de détail lui-même.

Maintenant, nous devons afficher la carte dans WeatherWidgetContent. Commencez par ajouter un espace réservé dans le modèle et chargez-le après avoir obtenu les données de l'API get_weather avec les coordonnées. Vous pouvez obtenir le script complet à partir de nos exemples ici et regardez-le en action.

Supposons maintenant que vous souhaitiez le publier en tant que module d'extension et que chaque client souhaite l'installer et utiliser sa propre clé API openweathermap.org. Pour cela, nous pouvons stocker les données des clients à l'aide de nos API de magasin javascript, accessibles dans API Designer à l'aide de variables d'espace réservé.
- Ajout d'un modèle contextuel et des paramètres d'administration
Créons une petite fenêtre contextuelle modale à laquelle seuls les administrateurs peuvent accéder et stocker la clé API dans notre magasin de données. Tout d'abord, enregistrez un composant pour afficher les paramètres sur la page de liste.

Voici à quoi cela ressemblerait dans la page de liste.

- Stockage de données dans Vtiger
Nous utiliserons VTAP.AppData API pour stocker et récupérer leur clé API. Notez que nous utilisons weather_apikey comme clé à stocker, et cela est accessible dans API Designer en utilisant $apps.$app.Contacts.weather_apikey.

Vous pouvez accéder à l'intégralité du code WeatherSettings à partir de ici.
Après avoir utilisé l'API de données de stockage VTAP pour stocker la clé API, nous pouvons modifier la définition get_weather de l'API Designer comme indiqué ci-dessous. Nous remplaçons la valeur de la clé directe par $apps.$app.Contacts.weather_apikey.

Vous êtes maintenant dans l'état où vous pouvez publier votre extension sur notre marché car vous avez rendu la clé API configurable pour chaque client.
Pour toute autre question, merci d'envoyer un mail à [email protected].
Inscrivez-vous à l'édition développeur ici.