With data being an essential element of our daily lives, Vtiger aims to make data easily accessible, even outside CRM.
One of the most significant features of the Vtiger Application Platform (VTAP) is its ability to transfer the required data from CRM to anywhere and vice versa. And combining VTAP’s Module Designer tool, which allows for UI customization, with an API Designer that can connect with external applications has opened a world of possibilities.
Just to recall, we spoke about the VTAP platform in our previous blogs.
In this blog, we will discuss how we can connect to other applications that support REST APIs and show the data inside the Vtiger UI. For this, we will use:
- The API Designer to connect and fetch data from external apps
- The Module Designer tool to add widget UI
Case Study: Getting the weather details for a contact’s location and displaying the details in the contact’s record.
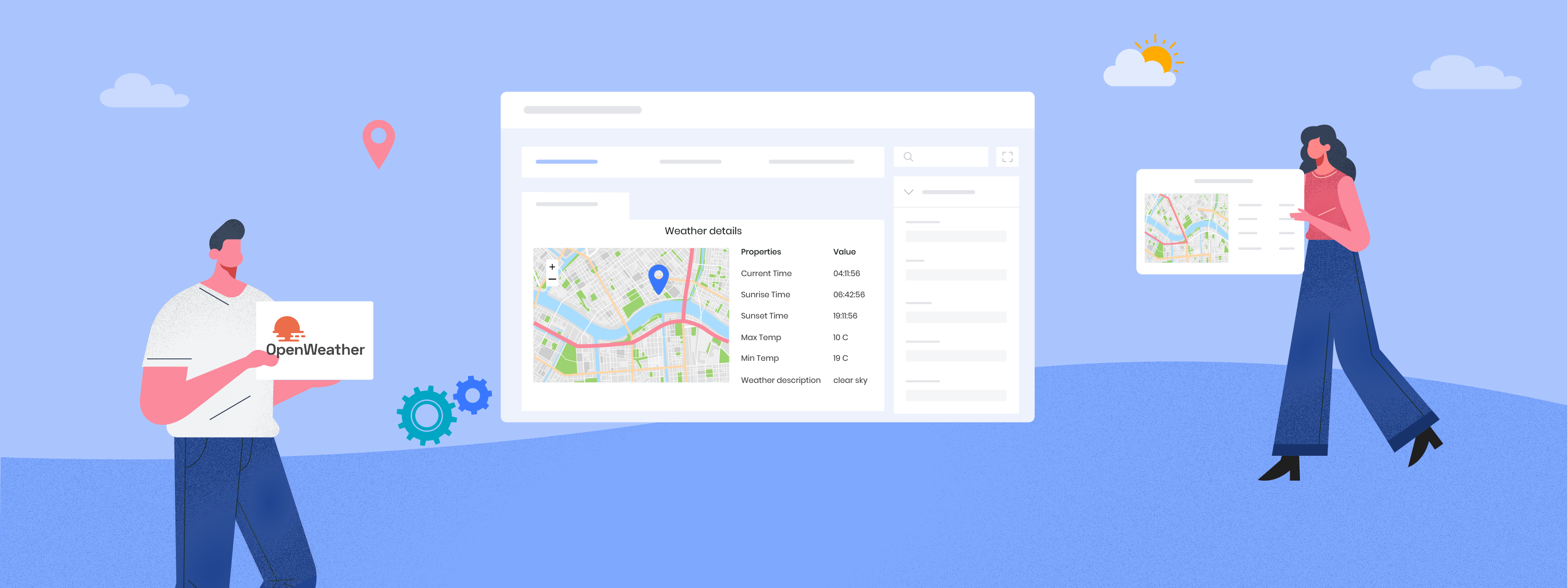
Let’s take a look at how we can get the weather details of a Contact and show it inside a widget in the contact’s detail page. openweathermap.org provides a free weather API. You can sign up and get the API key to access the details of over 200,000 cities.
This is how it would look in the contact record in Vtiger CRM after you connect with OpenWeatherMap.

Let now start with the API Designer.
Step 1: Using the API Designer to connect and fetch data from openweathermap.org.
In this step, we will:
- Create an API using API Designer
- Define HTTP based endpoints
- How to create an API using API Designer?
First, let us create an API to fetch weather information from openweathermap.org in the API Designer. Follow these steps:- Go to Menu > Platform > API Designer.
- Click on Add API.
- Add a name, for example, ‘get_weather’. Here the naming convention is crucial as we will be using it to connect from our javascript APIs.
- Select the Contacts module as that is where we are building the weather widget.

- Defining HTTP based endpoints
All our APIs depend upon VADL(Vtiger Application Definition Language), which is loosely based on XML and allows you to invoke any HTTP-based endpoints.
We need to define the structure of an HTTP endpoint, which typically involves a type of request like GET, POST, PUT, DELETE, URL endpoint, request headers, and authentication like basic auth, etc. To access a city’s weather details from openweathermap.org they have defined a GET request with the below endpoint.
GET api.openweathermap.org/data/2.5/weather?q={city name}&appid={API key}
We need to map this to VADL, and it would like something like the example below:

Let me explain this process step by step:
- Any HTTP API is put under a rest node with a mandatory method attribute that defines the HTTP(GET, POST, etc.) type of request.
- Inside that, we use the URL to hit the endpoint of the API.
- Notice there are attributes with a URL node. These attributes are a dynamic part of the endpoint and are used to replace them with values at the runtime.
- Any attribute with a dynamic value(prepend with @) will be accepted when passed in the request; we have used @city here.
- For the API key, you can paste the value from openweathermap. For any attribute, ensure you prepend $ with attribute name to replace them at run time.
- The CDATA section inside the URL is used. Such special characters like & are retained.
Once saved and published, you can access the API from external applications just like our other REST APIs with endpoints. Look at the URL below. We call the API with the name of the API get_weather. You can access final xml from here as well.
https://xxxx.odx.vtiger.com/restapi/vtap/api/get_weather?city=London
One important note is you should whitelist every API domain under API Settings.

You can also access this API from Vtiger Javascript APIs, and we will tell you how you can do it. Before that, we want to create a widget on the detail page to show the weather information.
For this, we will go to Module Designer and select Contacts and add a TAP script.
Step 2: Adding a new Weather widget using the Module Designer
In this step, we will,
- Add the widget in detail page
- Add a visual component for the widget – Map
- Add a popup model and admin settings
Let us begin.
Adding the widget

To add a widget in detail page, we have exposed javascript APIs VTAP.Component.Register.
This will help you define the type of button, widget, or icon that you can add to a particular page.
For example:
- To add a button on the List page, use “LIST_BASIC_BUTTON”
- To add a widget in detail page, use “DETAIL_SUMMARY_WIDGET”
For a complete list of such hooks, click here.
To define how the widget should look like, we need to add a component that will have the required HTML. In this case, we are going to the WeatherWidgetContents component.
In Vtiger, a component is the base for any UI interface like widgets, buttons, etc. The basic skeleton of a component is defined here.

The WeatherWidgetContents component will do the following things:
- Call the openweathermap API get_weather, which we created in API Designer.
- Load some basic details like current time, sunrise and sunset time, temperature, and general forecast.
- Load Open Street and show the city on the map.
To understand the structure of a Vtiger component, you need a little knowledge of the Vue component as our VTAP platform is built on it.
Consider the below example. Here we call the get_weather API, which we added in API Designer (inside the created function). VTAP.Detail.Record() Javascript API gives the record details. We will access the Contacts mailing city field information to access weather details.

Once the data is received, we use the weather data in the template to render them with the help of component-specific functions defined inside methods.
We use VTAP.CustomApi.Get API to fetch data from openweathermap.org by calling get_weather API written in API Designer. Assign the response to a data variable so it can be accessed by:
- A component method for processing
- Template for displaying.
Many helper functions are written in methods to help display time and temperature in a readable format.
You can see the code here.
This is how it would look once you save and publish the script and open a Contact that has a mailing city. But don’t you think this seems a little boring? Why not add a map?

- Adding the Visual Component – Map
In this example, let’s add an OpenStreet map and show the mailing city on the map.
To add the Open Street map we first need to include its library file. The Javascript library in VTAP allows for the inclusion of any library on the runtime using VTAP.Resource.Require API.
You can include these libraries when registering the detail widget itself.

Now we need to show the map in WeatherWidgetContent. Begin by adding a placeholder in the template and loading it after getting data from get_weather API with the coordinates. You can get the complete script from our examples here and watch it in action.

Now let’s say you want to release this as an extension module, and each customer wants to install this and use their own openweathermap.org API key. For this, we can store customer data using our javascript store APIs, which can be accessed in API Designer using placeholder variables.
- Adding a popup model and admin settings
Let’s create a small modal popup that only admins can access and store the API key in our data store. First, register a component to show the settings on the list page.

This is how it would look in the list page.

- Data storage in Vtiger
We will use VTAP.AppData API’s to store and retrieve their API key. Notice that we are using weather_apikey as a key to store, and this can be accessed in API Designer using $apps.$app.Contacts.weather_apikey.

You can access entire WeatherSettings code from here.
After using VTAP store data API for storing the API key, we can modify the API Designer get_weather definition as shown below. We are replacing the direct key value with $apps.$app.Contacts.weather_apikey.

Now you are in the state where you can publish your extension to our marketplace as you have made the API key configurable for each customer.
For any other queries, please send an email to [email protected].
Sign up for the developer edition here.