Da Daten ein wesentliches Element unseres täglichen Lebens sind, zielt Vtiger darauf ab, Daten auch außerhalb von CRM leicht zugänglich zu machen.
Eines der wichtigsten Merkmale des Die Vtiger Application Platform (VTAP) ist die Fähigkeit, die erforderlichen Daten vom CRM an einen beliebigen Ort und umgekehrt zu übertragen. Und das Kombinieren von VTAPs Modul-Designer-Tool, das die Anpassung der Benutzeroberfläche ermöglicht, mit einem API-Designer, der sich mit externen Anwendungen verbinden kann, hat eine Welt voller Möglichkeiten eröffnet.
Zur Erinnerung: Wir haben in unseren vorherigen Blogs über die VTAP-Plattform gesprochen.
- Das Modul-Designer-Tool hilft Ihnen bei der Anpassung Ihrer Benutzeroberfläche
- Das API Designer-Tool hilft Ihnen beim Erstellen benutzerdefinierter REST-APIs
In diesem Blog werden wir diskutieren, wie wir eine Verbindung zu anderen Anwendungen herstellen können, die REST-APIs unterstützen und die Daten in der Vtiger-Benutzeroberfläche anzeigen. Dazu verwenden wir:
- Der API Designer zum Verbinden und Abrufen von Daten von externen Apps
- Das Modul-Designer-Tool zum Hinzufügen einer Widget-Benutzeroberfläche
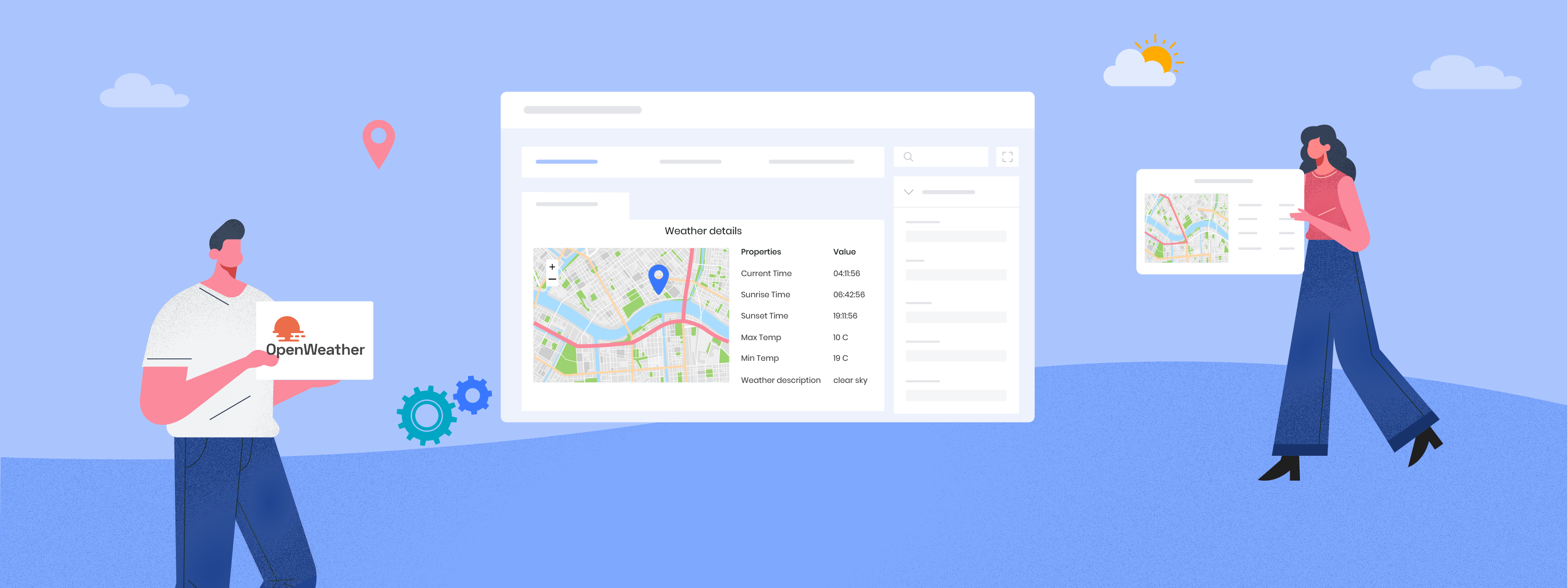
Fallstudie: Abrufen der Wetterdetails für den Standort eines Kontakts und Anzeigen der Details im Datensatz des Kontakts.
Schauen wir uns an, wie wir die Wetterdetails eines Kontakts abrufen und in einem Widget in den Kontakten anzeigen können Detailseite. openweathermap.org bietet eine kostenlose Wetter-API. Sie können sich anmelden und erhalten den API-Schlüssel für den Zugriff auf die Details von über 200,000 Städten.
So würde es im Kontaktdatensatz in Vtiger CRM aussehen, nachdem Sie sich mit OpenWeatherMap verbunden haben.

Beginnen Sie nun mit dem API Designer.
Schritt 1: Verwenden des API Designers zum Herstellen einer Verbindung und zum Abrufen von Daten von openweathermap.org.
In diesem Schritt werden wir:
- Erstellen Sie eine API mit API Designer
- HTTP-basierte Endpunkte definieren
- Wie erstelle ich eine API mit API Designer?
Lassen Sie uns zunächst eine API erstellen, um Wetterinformationen von openweathermap.org im API-Designer abzurufen. Folge diesen Schritten:- Gehen Sie zu Menü > Plattform > API-Designer.
- Klicken Sie auf API hinzufügen.
- Fügen Sie einen Namen hinzu, zum Beispiel 'get_weather'. Hier ist die Namenskonvention entscheidend, da wir sie verwenden werden, um eine Verbindung über unsere Javascript-APIs herzustellen.
- Wählen Sie das Modul Kontakte aus, da wir dort das Wetter-Widget erstellen.

- HTTP-basierte Endpunkte definieren
Alle unsere APIs sind abhängig von VADL(Vtiger Application Definition Language), die lose auf XML basiert und es Ihnen ermöglicht, beliebige HTTP-basierte Endpunkte aufzurufen.
Wir müssen die Struktur eines HTTP-Endpunkts definieren, was normalerweise eine Art von Anforderung wie GET, POST, PUT, DELETE, URL-Endpunkt, Anforderungsheader und Authentifizierung wie Basic Auth usw. umfasst. Um auf die einer Stadt zuzugreifen Wetterdetails von openweathermap.org haben sie eine GET-Anfrage mit dem folgenden Endpunkt definiert.
BESTELLE api.openweathermap.org/technische Daten/2.5/Wetter?q={Stadt Name}&appid={API Schlüssel}
Wir müssen dies VADL zuordnen, und es würde etwa wie im folgenden Beispiel aussehen:

Lassen Sie mich diesen Vorgang Schritt für Schritt erklären:
- Beliebiges HTTP API wird untergestellt a Ruhe Knoten mit einem obligatorischen Methodenattribut, das den HTTP(GET, POST usw.)-Anforderungstyp definiert.
- Darin verwenden wir die URL um den Endpunkt der API zu erreichen.
- Beachten Sie, dass es Attribute mit a . gibt URL Knoten. Diese Attribute sind ein dynamischer Teil des Endpunkts und werden verwendet, um sie zur Laufzeit durch Werte zu ersetzen.
- Jedes Attribut mit einem dynamischen Wert (mit @ voranstellen) wird akzeptiert, wenn es in der Anfrage übergeben wird; wir haben hier @city verwendet.
- Für den API-Schlüssel können Sie den Wert aus openweathermap einfügen. Stellen Sie für jedes Attribut sicher, dass Sie voranstellen $ mit Attributname, um sie zur Laufzeit zu ersetzen.
- Das CDATA Abschnitt innerhalb der URL verwendet wird. Solche Sonderzeichen wie & bleiben erhalten.
Nach dem Speichern und Veröffentlichen können Sie von externen Anwendungen auf die API zugreifen, genau wie auf unsere anderen REST-APIs mit Endpunkten. Sehen Sie sich die folgende URL an. Wir rufen die API mit dem Namen der API auf get_weather. Sie können auf die endgültige XML zugreifen von hier .
https://xxxx.odx.vtiger.com/restapi/vtap/api/get_weather?city=London
Ein wichtiger Hinweis ist, dass Sie jede API-Domain unter API-Einstellungen auf die Whitelist setzen sollten.

Sie können auch über Vtiger-JavaScript-APIs auf diese API zugreifen, und wir erklären Ihnen, wie Sie dies tun können. Zuvor wollen wir auf der Detailseite ein Widget erstellen, um die Wetterinformationen anzuzeigen.
Dazu gehen wir zum Modul-Designer und wählen Kontakte aus und fügen ein TAP-Skript hinzu.
Schritt 2: Hinzufügen eines neuen Wetter-Widgets mit dem Modul-Designer
In diesem Schritt werden wir
- Fügen Sie das Widget auf der Detailseite hinzu
- Fügen Sie eine visuelle Komponente für das Widget hinzu – Karte
- Fügen Sie ein Popup-Modell und Admin-Einstellungen hinzu
Lassen Sie uns beginnen.
Widget hinzufügen

Um ein Widget auf der Detailseite hinzuzufügen, haben wir Javascript-APIs bereitgestellt VTAP.Komponenten.Register.
Auf diese Weise können Sie die Art der Schaltfläche, des Widgets oder des Symbols definieren, die Sie einer bestimmten Seite hinzufügen können.
Beispielsweise:
- Um eine Schaltfläche auf der Listenseite hinzuzufügen, verwenden Sie „LIST_BASIC_BUTTON"
- Um ein Widget auf der Detailseite hinzuzufügen, verwenden Sie „DETAIL_SUMMARY_WIDGET"
Um eine vollständige Liste solcher Hooks anzuzeigen, klicken Sie auf hier.
Um zu definieren, wie das Widget aussehen soll, müssen wir eine Komponente hinzufügen, die den erforderlichen HTML-Code enthält. In diesem Fall gehen wir zur WeatherWidgetContents-Komponente.
In Vtiger ist eine Komponente die Basis für jede Benutzeroberfläche wie Widgets, Schaltflächen usw. Das Grundgerüst einer Komponente ist definiert hier.

Die WeatherWidgetContents-Komponente macht die folgenden Dinge:
- Rufen Sie die openweathermap API get_weather auf, die wir in API Designer erstellt haben.
- Laden Sie einige grundlegende Details wie aktuelle Uhrzeit, Sonnenaufgangs- und Sonnenuntergangszeit, Temperatur und allgemeine Vorhersage.
- Laden Sie Open Street und zeigen Sie die Stadt auf der Karte an.
Um die Struktur einer Vtiger-Komponente zu verstehen, benötigen Sie ein wenig Wissen über die Vue-Komponente da unsere VTAP-Plattform darauf aufbaut.
Betrachten Sie das folgende Beispiel. Hier nennen wir die get_weather API, die wir im API Designer hinzugefügt haben (innerhalb der erstellten Funktion). VTAP.Detail.Record() Die Javascript-API gibt die Datensatzdetails an. Wir greifen auf die Feldinformationen der Mailing-Stadt der Kontakte zu, um auf Wetterdetails zuzugreifen.

Sobald die Daten empfangen wurden, verwenden wir die Wetterdaten in der Vorlage, um sie mit Hilfe von komponentenspezifischen Funktionen, die in Methoden definiert sind, zu rendern.
Wir verwenden VTAP.CustomApi.Get API zum Abrufen von Daten von openweathermap.org durch Aufrufen get_weather API in API Designer geschrieben. Weisen Sie die Antwort einer Datenvariablen zu, damit darauf zugegriffen werden kann:
- Eine Komponentenmethode für die Verarbeitung
- Vorlage zum Anzeigen.
Viele Hilfsfunktionen sind in Methoden geschrieben, um Zeit und Temperatur in einem lesbaren Format anzuzeigen.
Sie können den Code sehen hier.
So würde es aussehen, wenn Sie das Skript speichern und veröffentlichen und einen Kontakt öffnen, der eine Versandstadt hat. Aber finden Sie das nicht ein bisschen langweilig? Warum nicht eine Karte hinzufügen?

- Hinzufügen der visuellen Komponente – Karte
In diesem Beispiel fügen wir eine OpenStreet-Karte hinzu und zeigen die Versandstadt auf der Karte an.
Um die Open Street-Karte hinzuzufügen, müssen wir zuerst ihre Bibliotheksdatei einbinden. Die Javascript-Bibliothek in VTAP ermöglicht die Einbindung beliebiger Bibliotheken in die Laufzeit mithilfe von VTAP.Ressource.Require API.
Sie können diese Bibliotheken einschließen, wenn Sie das Detail-Widget selbst registrieren.

Jetzt müssen wir die Karte in WeatherWidgetContent anzeigen. Beginnen Sie mit dem Hinzufügen eines Platzhalters in der Vorlage und laden Sie ihn, nachdem Sie Daten von der get_weather-API mit den Koordinaten abgerufen haben. Das komplette Skript erhalten Sie aus unseren Beispielen hier und sieh es dir in Aktion an.

Nehmen wir nun an, Sie möchten dies als Erweiterungsmodul veröffentlichen und jeder Kunde möchte dies installieren und seinen eigenen openweathermap.org-API-Schlüssel verwenden. Dazu können wir Kundendaten über unsere Javascript Store APIs speichern, auf die im API Designer über . zugegriffen werden kann Platzhaltervariablen.
- Hinzufügen eines Popup-Modells und Admin-Einstellungen
Lassen Sie uns ein kleines modales Popup erstellen, auf das nur Administratoren zugreifen und den API-Schlüssel in unserem Datenspeicher speichern können. Registrieren Sie zunächst eine Komponente, um die Einstellungen auf der Listenseite anzuzeigen.

So würde es auf der Listenseite aussehen.

- Datenspeicherung in Vtiger
Wir werden verwenden VTAP.AppData APIs zum Speichern und Abrufen ihres API-Schlüssels. Beachten Sie, dass wir weather_apikey als Schlüssel zum Speichern verwenden, und darauf kann in API Designer mit $apps.$app.Contacts.weather_apikey zugegriffen werden.

Sie können auf den gesamten WeatherSettings-Code zugreifen von hier.
Nachdem wir die VTAP-Speicherdaten-API zum Speichern des API-Schlüssels verwendet haben, können wir die get_weather-Definition von API Designer wie unten gezeigt ändern. Wir ersetzen den direkten Schlüsselwert durch $apps.$app.Kontakte.weather_apikey.

Jetzt sind Sie in dem Zustand, in dem Sie Ihre Erweiterung auf unserem Marktplatz veröffentlichen können, da Sie den API-Schlüssel für jeden Kunden konfigurierbar gemacht haben.
Bei weiteren Fragen senden Sie bitte eine E-Mail an [E-Mail geschützt] .
Melden Sie sich für die Entwickler-Edition an hier.